지난번 포스팅에 이어서 2탄!
[마우스 스토커 1탄] 마우스 움직일 때마다 별들이 따라다니는 팅커벨 효과주기
홈페이지 제작이 유행하던 시절에 태그와 자바 스크립트를 이용해서 마우스가 움직일 때마다 따라다니는 이미지나, 별이 내리는 효과 등을 적용해본 적이 있었기에 블로그 스킨 편집에 대해 관
40holic.tistory.com
마우스 스토커의 또 다른 설정인 아이콘 설정에 대해 설명하고자 한다!
사실 이 글 자체가 넘 길어서 깔끔하게 3개의 글로 나누었다 ㅠ.ㅠ
P.S
어떤 분이 댓글에 남기셨다가 지운 질문에 마우스의 색상을 바꾸는 방법에 대해 아냐고 하셨는데 ㅠㅠ
사실 저도 모릅니다 ㅠㅠ css나 tag설정에서 마우스 색상을 바꾸는 걸 찾아봤지만,
마우스 모양만 바꾸는 것만 나오더라구요....ㅠㅠ
색상을 바꾸고 싶다면 아예 마우스 색상을 바꾼 마우스 이미지를 이용해 마우스 아이콘 자체를 변경하는 방법을 추천드립니다....
마우스 모양 바꾸기
기본 마우스 모양이라면 너무 단조로워서 마우스 모양을 바꿔 보기 위해 정리하던중, 여러가지 방법이 있어서 정리해 보았다. 참고로, [코딩 공부하는 소라(https://webkimsora.tistory.com/61)]님의 블로�
40holic.tistory.com
마우스 스토커의 다양한 효과
2) 마우스를 따라다니는 아이콘을 넣고 싶은 경우

마우스를 따라다니는 아이콘에 대한 스크립트는 아래 일본 사이트에서 가져왔다.
다양한 스크립트가 잘 정리되어 있어서 일본어를 아는 사람이라면 추천하는 사이트다.
혹은 구글이나 파파고 사이트 번역으로 대강 내용을 알 수 있으니 활용해 보는 것도 추천한다.
動くJavaScript-マウスストーカー
oekakirenn.webcrow.jp
マウスストーカー1-1■画像■ 画像1個で後追いマウス
oekakirenn.webcrow.jp
참고로, 마우스 자체의 아이콘을 변경하고 싶은 경우에는 아래의 글을 참고하길 바란다.
마우스 모양 바꾸기
기본 마우스 모양이라면 너무 단조로워서 마우스 모양을 바꿔 보기 위해 정리하던중, 여러가지 방법이 있어서 정리해 보았다. 참고로, [코딩 공부하는 소라(https://webkimsora.tistory.com/61)]님의 블로�
40holic.tistory.com
예시를 위해 아이콘은 www.flaticon.com에서 무료 아이콘을 다운로드하였다.
아이콘 제작자 Freepik (www.flaticon.com/kr/authors/freepik)님의 아이콘이 귀여워서 적용해보고자!
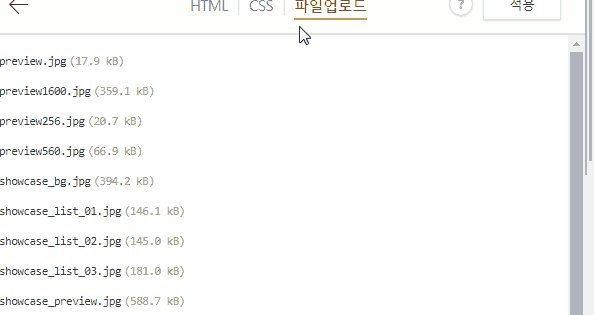
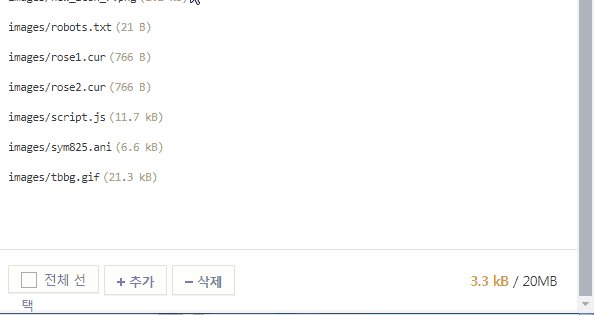
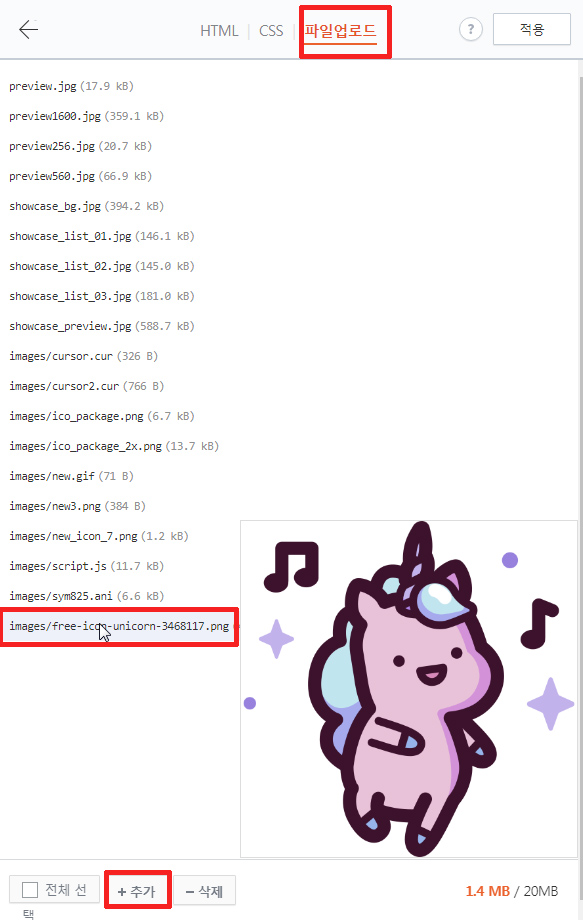
다운로드한 아이콘을 블로그 관리> 스킨 편집> html 편집 > 파일 업로드에서 추가로 업로드를 해준다.

업로드를 완료한 후, HTML탭으로 돌아와

<body></body>사이에 아래의 스크립트를 붙여 넣기 한다.
<script type="text/javascript"><!--
(function (){ //
var mga="./images/free-icon-unicorn-3468117.png"; //★이미지 주소 지정
var hx=10; //★표시위치와 좌표 지정 (마이너스치로 좌측)
var hy=20; //★표시위치 y좌표 (마이너스치로 위쪽)
var spd=10; //★마우스와 이미지 속도 (작을 수록 빠름)
var st=50; //★마우스와 이미지가 따라 붙을 때 이미지 변화 속도(작을 수록 변화가 적음,떨어지지 않음)
//----------------------------------------------------------------------------------------------
var ix=0,iy=0,mx=-200, my=-200;
document.write("<img src="+mga+" id='Mo' style='position:absolute;'>");
document.onmousemove=function (e){ mx=e.pageX+hx; my=e.pageY+hy;}
function Run() {
var w=window.innerWidth-Mo.offsetWidth-18;
var h=window.pageYOffset+window.innerHeight-Mo.offsetHeight-18;
var ob=document.getElementById("Mo").style;
ix+=(mx-ix)/st; iy+=(my-iy)/st;
ob.left=Math.min(w,ix)+"px"; ob.top=Math.min(h,iy)+"px";
setTimeout(Run,spd);
}
Run();
}());//
// --></script>
업로드 시 이미지 주소는 "./images/이미지파일명.확장자"가 되므로, 소스의 이미지 주소 부분을 수정하여 넣어주었다.
자신의 티스토리 블로그에 업로드를 했을 경우, 위에서 말한 소스의 이미지 주소는 다음과 같이 이해하면 쉽다.

소스를 넣고 적용을 클릭한 후 새로고침을 하면,
마우스를 따라다니는 아이콘을 확인할 수 있다.
반드시 소스를 넣고 적용 클릭, 새로고침을 눌러야
적용된 상태를 확인할 수 있다! 잊지 마시길!
어쨌거나 사실 이 아이콘의 경우 크기가 너무 커서 놀랬다...

아이콘을 적용할 때는 사이즈를 확인하는 것이 좋겠다! ㅠㅠ
다시 한번 이해를 돕기 위해 아래의 아이콘이 마우스를 따라다니도록 설정을 하는 짤을 첨부해보았다.

필요하신 분은 다운로드해서 사용하시길
제일 먼저 이미지를 블로그 관리 > 꾸미기 > 스킨 편집 > HTML편집 > 파일업로드 >추가에서 파일을 추가한다.

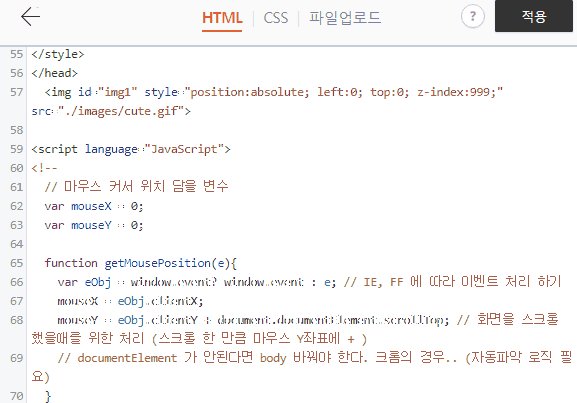
파일을 추가했다면, HTML 탭으로 돌아가 아래의 소스를 <body></body>사이에 넣는다.
이번에 들어갈 이미지의 주소는 "./images/cute.gif"가 되므로, 소스에서 여기만 수정해서 적용하면 된다.
<script type="text/javascript"><!--
(function (){ //
var mga="./images/cute.gif"; //★이미지 주소 지정
var hx=10; //★표시위치와 좌표 지정 (마이너스치로 좌측)
var hy=20; //★표시위치 y좌표 (마이너스치로 위쪽)
var spd=10; //★마우스와 이미지 속도 (작을 수록 빠름)
var st=50; //★마우스와 이미지가 따라 붙을 때 이미지 변화 속도(작을 수록 변화가 적음,떨어지지 않음)
//----------------------------------------------------------------------------------------------
var ix=0,iy=0,mx=-200, my=-200;
document.write("<img src="+mga+" id='Mo' style='position:absolute;'>");
document.onmousemove=function (e){ mx=e.pageX+hx; my=e.pageY+hy;}
function Run() {
var w=window.innerWidth-Mo.offsetWidth-18;
var h=window.pageYOffset+window.innerHeight-Mo.offsetHeight-18;
var ob=document.getElementById("Mo").style;
ix+=(mx-ix)/st; iy+=(my-iy)/st;
ob.left=Math.min(w,ix)+"px"; ob.top=Math.min(h,iy)+"px";
setTimeout(Run,spd);
}
Run();
}());//
// --></script>하지만 Java를 업데이트해서인지,
위의 소스를 입력했는 데도 불구하고 적용이 되지 않았다 ㅠ.ㅠ
결국 검색하다가 관리맨님의 달팽이홈에
게재되어 있는 소스를 참고하여 해봤더니 되었다!
감사합니다 ㅠ.ㅠ
달팽이홈2 / 달팽스닷컴 / 달팽보드
www.superkts.pe.kr
착한 것들 - 마우스 부드럽게 따라오는 이미지 (간단한 소스로)
소스 문법강조 모드 복사모드 직접해보기 마우스를 움직여 보세요 사용된 이미지 헉 !!
암튼 관리맨님이 올리신 소스는 다음과 같다. 아래 소스에서 그림 주소만 변경!
아래 소스를 보면 이미지에 id를 부여해서 스크립 안에서 이미지를 움직이는 형식으로 설정되어있다.
소스를 시험 삼아 적용해본 결과 마우스 커서를 따라다니는 이미지의 위치가 나쁘지 않아서,
이미지 주소 외의 부분은 그대로 두었다.
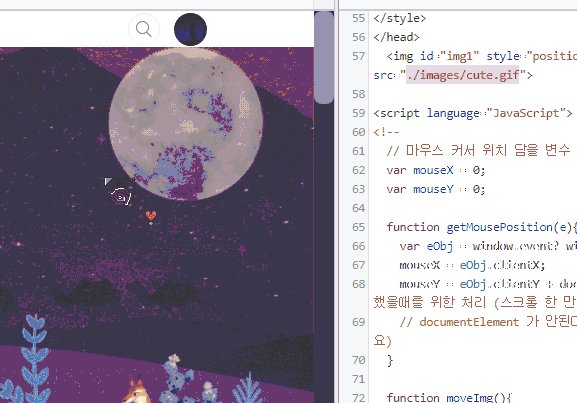
<img id="img1" style="position:absolute; left:0; top:0; z-index:999;" src="./images/cute.gif">
<script language="JavaScript">
<!--
// 마우스 커서 위치 담을 변수
var mouseX = 0;
var mouseY = 0;
function getMousePosition(e){
var eObj = window.event? window.event : e; // IE, FF 에 따라 이벤트 처리 하기
mouseX = eObj.clientX;
mouseY = eObj.clientY + document.documentElement.scrollTop; // 화면을 스크롤 했을때를 위한 처리 (스크롤 한 만큼 마우스 Y좌표에 + )
// documentElement 가 안된다면 body 바꿔야 한다. 크롬의 경우.. (자동파악 로직 필요)
}
function moveImg(){
// 이미지 위치 파악하기
var m_x = parseInt(document.getElementById('img1').style.left.replace('px', ''));
var m_y = parseInt(document.getElementById('img1').style.top.replace('px', ''));
// 이미지 움직이기
document.getElementById('img1').style.left = Math.round(m_x + ((mouseX - m_x) / 5)) + 'px';
document.getElementById('img1').style.top = Math.round(m_y + ((mouseY - m_y) / 5)) + 'px';
// 부드럽게 따라오는 공식 대략..
// 현재 이미지위치 = 현재이미지 위치 + (이미지 위치기준 마우스 커서 위치 / 적절한 나누기 값)
// 반복 처리 해주면 됩니다.
// ※ 이미지 위치 기준 마우스 커서 위치란?
// 이미지를 기준으로 그 이미지에서 커서가 얼마나 떨어져 있는지 여부
}
document.onmousemove = getMousePosition; // 마우스가 움직이면 getMousePosition 함수 실행
setInterval("moveImg()", 50); // moveImg 함수 반복 실행하여 이미지 움직이기
//-->
</script>
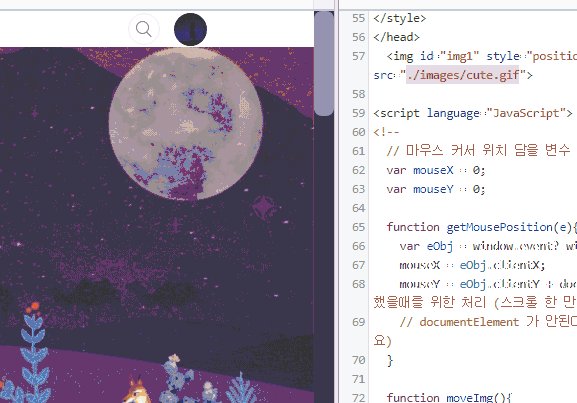
소스를 붙여넣고 적용 > 새로고침을 눌러 확인해보면
하트 모양의 이미지가 마우스를 따라다니는 것을 확인할 수 있다.
이걸로 마우스 효과 2탄 끝!
[마우스 스토커 1탄] 팅커벨 효과

글이 너무 길어 이 글을 나눠서 포스팅했다.
아래 링크를 클릭!
[마우스 스토커 1탄] 마우스 움직일 때마다 별들이 따라다니는 팅커벨 효과주기
홈페이지 제작이 유행하던 시절에 태그와 자바 스크립트를 이용해서 마우스가 움직일 때마다 따라다니는 이미지나, 별이 내리는 효과 등을 적용해본 적이 있었기에 블로그 스킨 편집에 대해 관
40holic.tistory.com
[마우스 스토커 3탄] 특정 문자가 마우스를 따라다니는 효과

[마우스 스토커 3탄] 특정 문자가 마우스를 따라다니게 설정하기
대망의 마우스 스토커 3탄! 이번에는 문자가 마우스를 따라다니게 하는 설정을 해보고자 한다. 마우스 스토커의 다양한 효과 3) 특정 문자가 마우스를 따라다니는 효과 지난 포스팅 마우스
40holic.tistory.com
'Holic한 꿀팁 > 티스토리 꾸미기' 카테고리의 다른 글
| [마우스 꾸미기 2탄] 마우스 아이콘 바꾸기 (0) | 2021.05.05 |
|---|---|
| [티스토리 블로그 속도 개선(최적화)하기①] 모바일웹 사용 설정 (0) | 2021.04.26 |
| [마우스 스토커 3탄] 특정 문자가 마우스를 따라다니게 설정하기 (0) | 2021.04.24 |
| [마우스 스토커 1탄] 마우스 움직일 때마다 별들이 따라다니는 팅커벨 효과주기 (14) | 2020.09.23 |
| [마우스 꾸미기 1탄] 마우스 모양 바꾸기 (0) | 2020.08.27 |