
마우스 꾸미기 2탄!
마우스 아이콘 자체를 변경하는 법에 대해 설명하고자 한다.
어떤 분이 마우스 색상을 바꾸는 방법에 대해 물어보셨는데... ㅠㅠ
CSS초보인데다 검색을 아무리해도 나오지 않았다 ㅠㅠ 내 방법이 잘못된 것 일지도 모르지만..
암튼, 마우스 색상만 바꾸고 싶다면 이번에 소개할 내용을 참고하여
아이콘을 변경하는 게 어떤가 싶다.
2) 마우스 아이콘의 이미지를 변경
마우스 아이콘 자체를 변경할 땐 아래와 같이 무료로 커서 모양을 다운로드 할 수 있는 사이트를 이용했다.
다양한 모양의 아이콘들이 있어서 마음에 드는 아이콘을 골라서 바꿀 수 있다.
Free Cursor Downloads - Cursors-4U.com
Date: 25 Jun 2020, 14:52 By Tor With 3 Comments I logged into tumblr today for the first time in two years, and noticed none of our cursors or images were working. After some digging, I noticed that tumblr is forcing all static images and files to redirect
www.cursors-4u.com
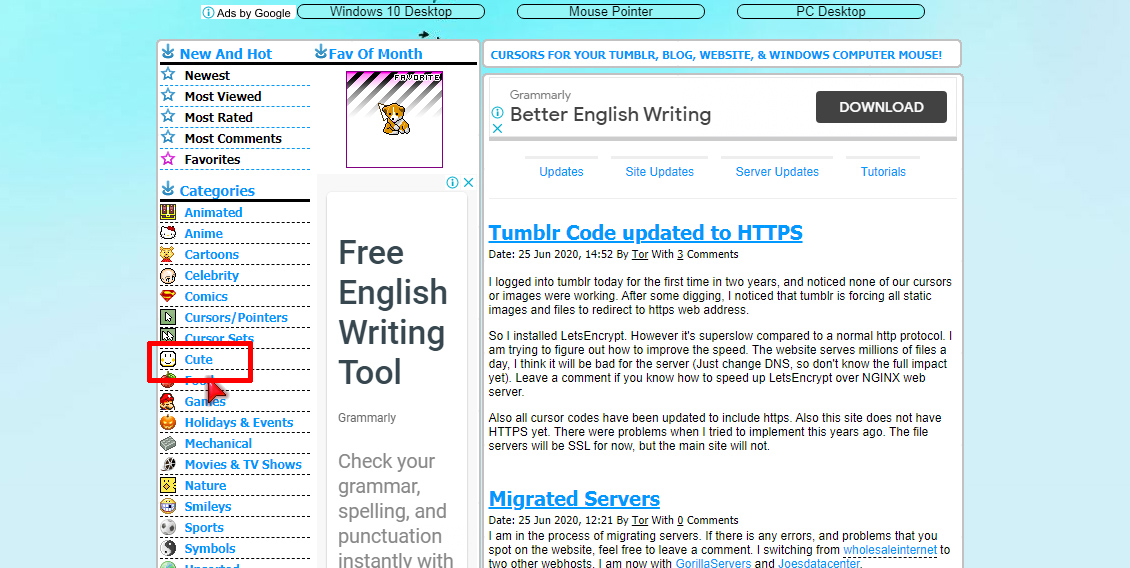
위 사이트를 예를 들면 사이트를 들어갔을 때 다음과 같은 화면이 나온다.

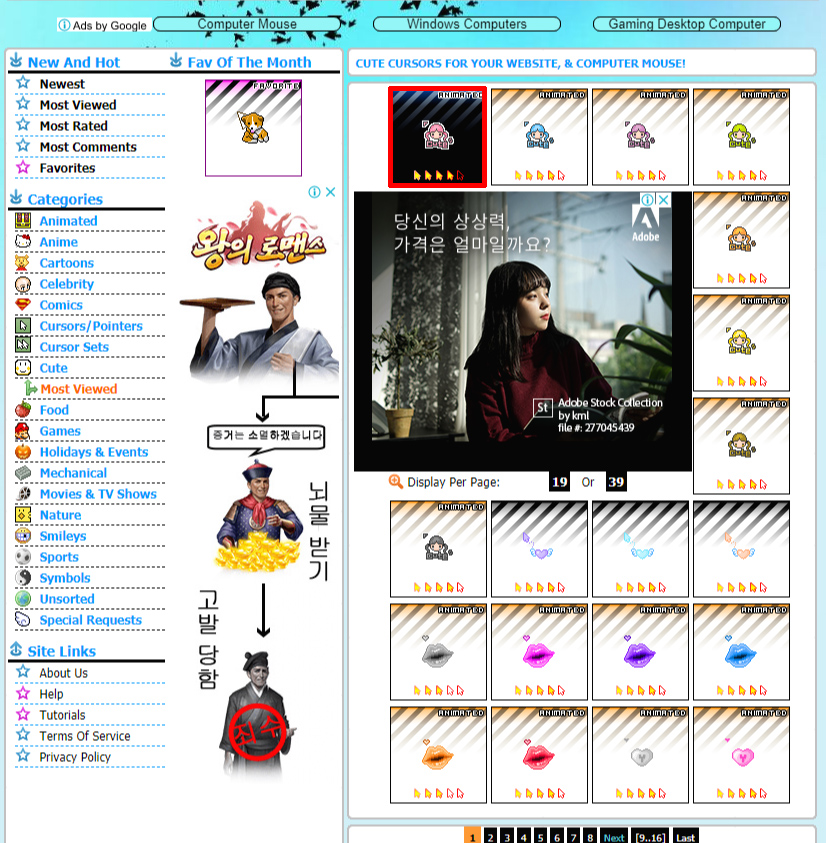
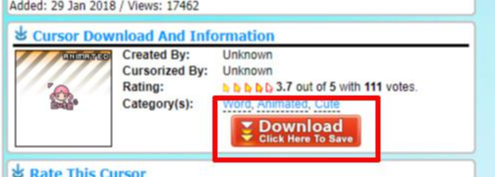
카테고리에서 원하는 범주를 고르고, 아래 사진과 같이 마음에 드는 커서 모양을 클릭한다.

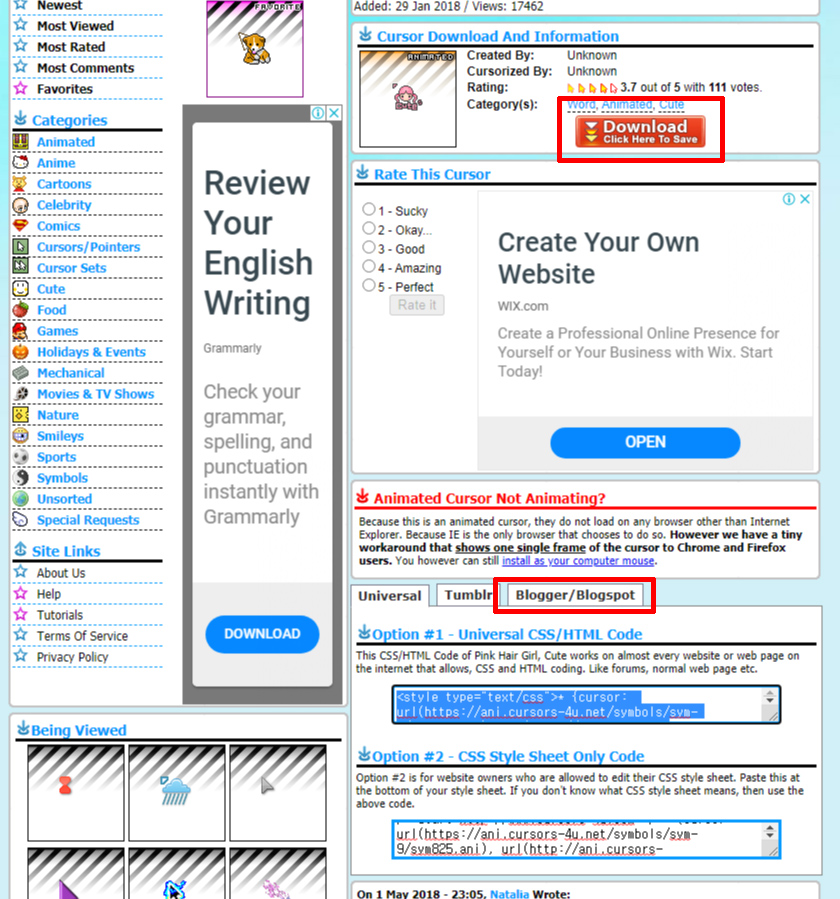
클릭하면 커서를 다운로드 하는 버튼과 아래에는 HTML에 붙여 넣을 수 있도록 태그가 게재되어 있다.

태그를 HTML 편집에 붙여 넣기를 하거나, CSS를 수정해서 사용하면 된다.
<CSS> url에 파일 경로를 지정
커서 이미지 주소를 지정하는 방법으로, 아래와 같이 url에 이미지 파일 경로를 지정하는 것으로 적용할 수 있다.
html, body {cursor: url('파일 주소'), auto !important; }
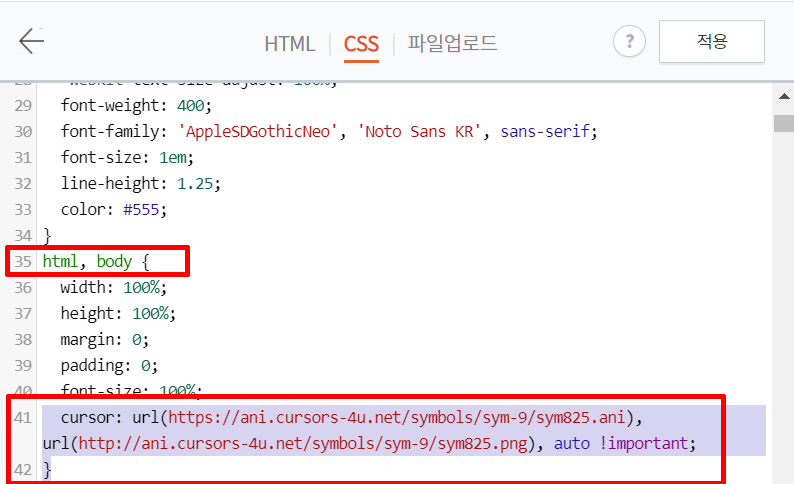
사이트에 게재된 소스를 티스토리에 적용할 때는 빨간 부분으로 된 url주소만 copy해서
<style type="text/css">* {cursor: url(https://ani.cursors-4u.net/symbols/sym-9/sym825.ani), url(http://ani.cursors-4u.net/symbols/sym-9/sym825.png), auto;}</style>
아래와 같이 소스를 변경해서 적용하는 것이 좋을 듯하다.
html, body {cursor: url(https://ani.cursors-4u.net/symbols/sym-9/sym825.ani), url(http://ani.cursors-4u.net/symbols/sym-9/sym825.png), auto !important; }
CSS에 적용하는 방법은 1번의 방법과 같이 블로그 관리> 스킨 편집> HTML편집 > CSS에서 한다.

<적용 후>

직접 이미지를 다운로드해서 변경
직접 이미지를 다운로드해서 파일 업로드를 이용해서 적용하는 방법도 가능하다.

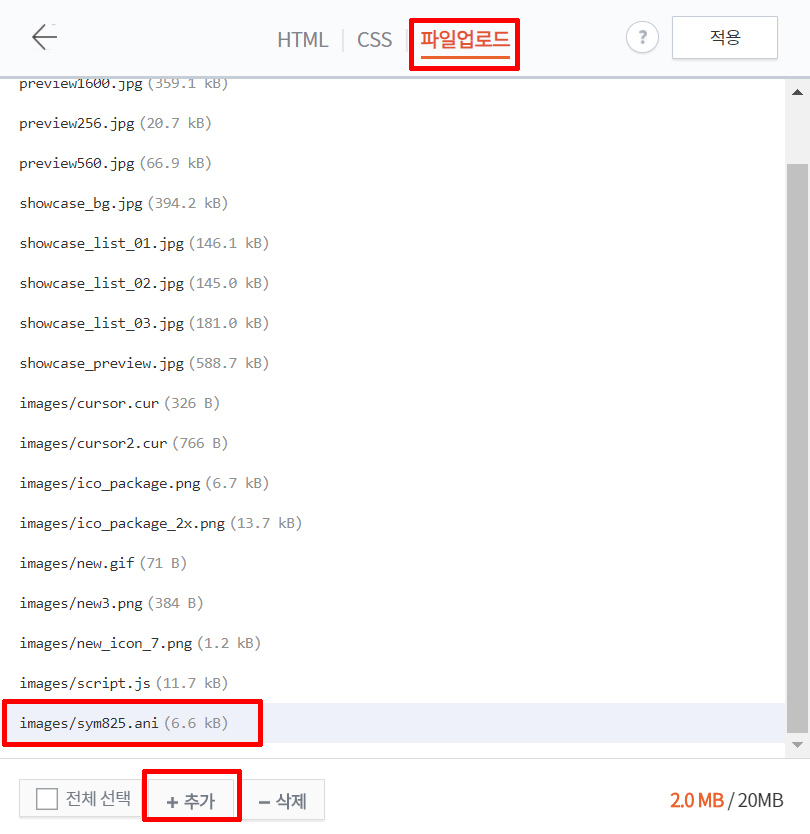
사이트에서 커서를 다운로드한 후, 블로그 관리> 스킨 편집> HTML편집 >파일 업로드에 파일을 업로드 해준다.

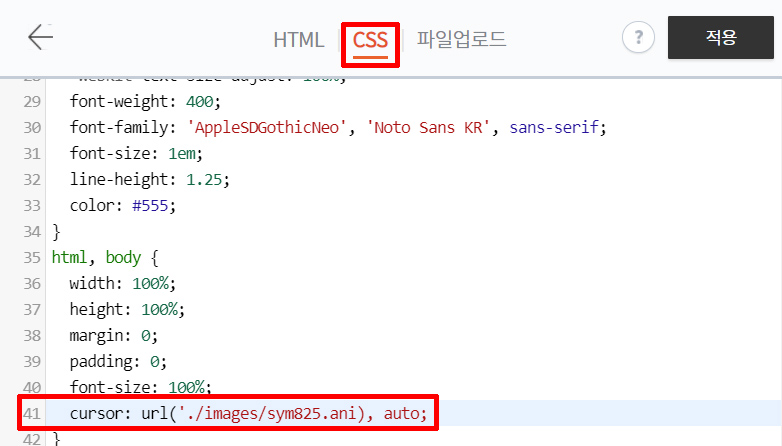
파일 업로드가 끝나면, CSS에서 아래와 같이 소스를 입력해준다.

html, body { cursor: url('./images/sym825.ani'), auto;}
입력한 뒤 적용, 새로고침을 하면 마우스 모양이 바뀐 것을 확인할 수 있다.

[마우스 꾸미기 1탄] 마우스 모양 바꾸기
기본 커서의 속성을 바꿔 마우스 모양을 GUI에서 사용하는 모양으로 바꾸는 방법에 대해 설명했다.
이번 포스팅의 주요 내용이다.
마우스 모양 바꾸기
기본 마우스 모양이라면 너무 단조로워서 마우스 모양을 바꿔 보기 위해 정리하던중, 여러가지 방법이 있어서 정리해 보았다. 참고로, [코딩 공부하는 소라(https://webkimsora.tistory.com/61)]님의 블로
40holic.tistory.com
[마우스 꾸미기 3탄] 내가 만든 마우스로 지정
쉽게 아이콘을 제작해서 나만의 아이콘을 만들고 싶다면 아래 포스팅을 참고하시길!
[마우스 꾸미기 3탄] 마우스를 내가 만든 아이콘으로 바꾸기
드디어 마우스 꾸미기 3탄! 내가 만든 아이콘으로 변경하는 법에 대해 설명하고자 한다. 3) 내가 만든 마우스로 지정하기 참고로 나는 마우스를 만드는 사이트에서 만들었다. 아래 사이트에서 쉽
40holic.tistory.com
'Holic한 꿀팁 > 티스토리 꾸미기' 카테고리의 다른 글
| [티스토리 꾸미기] 링크에 무지개 효과 주기 ft.매우 간단! (0) | 2021.05.07 |
|---|---|
| [마우스 꾸미기 3탄] 마우스를 내가 만든 아이콘으로 바꾸기 (16) | 2021.05.05 |
| [티스토리 블로그 속도 개선(최적화)하기①] 모바일웹 사용 설정 (0) | 2021.04.26 |
| [마우스 스토커 3탄] 특정 문자가 마우스를 따라다니게 설정하기 (0) | 2021.04.24 |
| [마우스 스토커 2탄] 마우스를 따라다니는 아이콘 설정하기 (5) | 2021.04.24 |
